
Example Success Stories
Check out these success stories to get a feel for what a page should look like when completed. Whilst you can add any block to an success stories listing, we recommend using the blocks in this guide which have been handpicked to help drive interest in the story and also achieve a consistent look and feel across our success stories.
Grasshopper Bank – Success Story
How To Create a Success Story
Preparation Requirements
CLIENT NAME
CLIENT LOGO: LANDSCAPE (1200×675) SQUARE (800X800)
DESCRIPTION (200 WORDS)
EXCERPT (20 WORDS)
IMAGERY: HERO (2000×624),
CLIENT QUOTES
ADDITIONAL RESOURCES: PRESS RELEASE, TESTIMONIAL VIDEO, DOWNLOADS
VIDEO: HERO (2000×624)
Create Success Story
In the left hand menu, select Success Stories > Add New

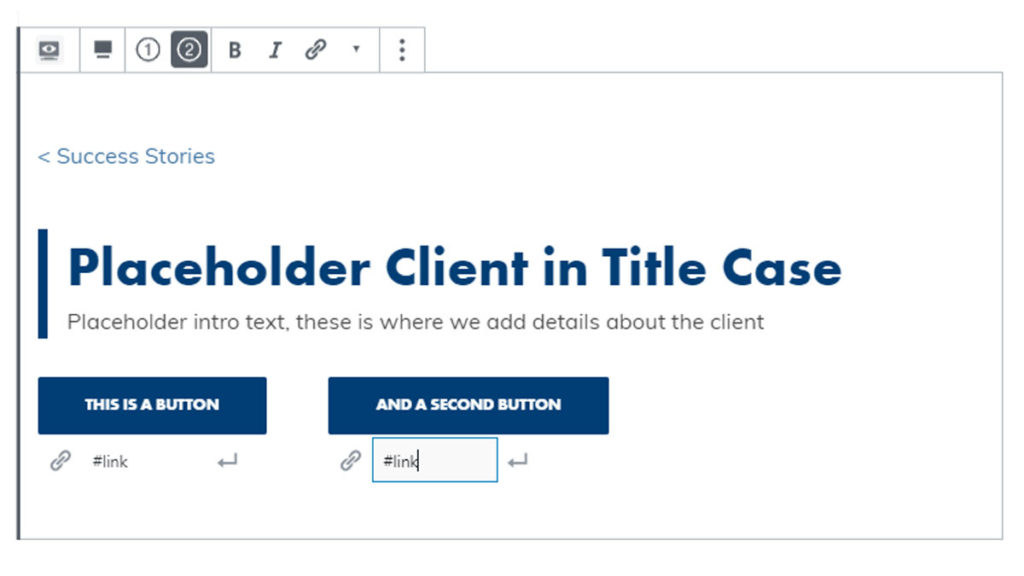
At the top of the page add the success story name using Title Case.

Client name and a short, meaningful introduction.

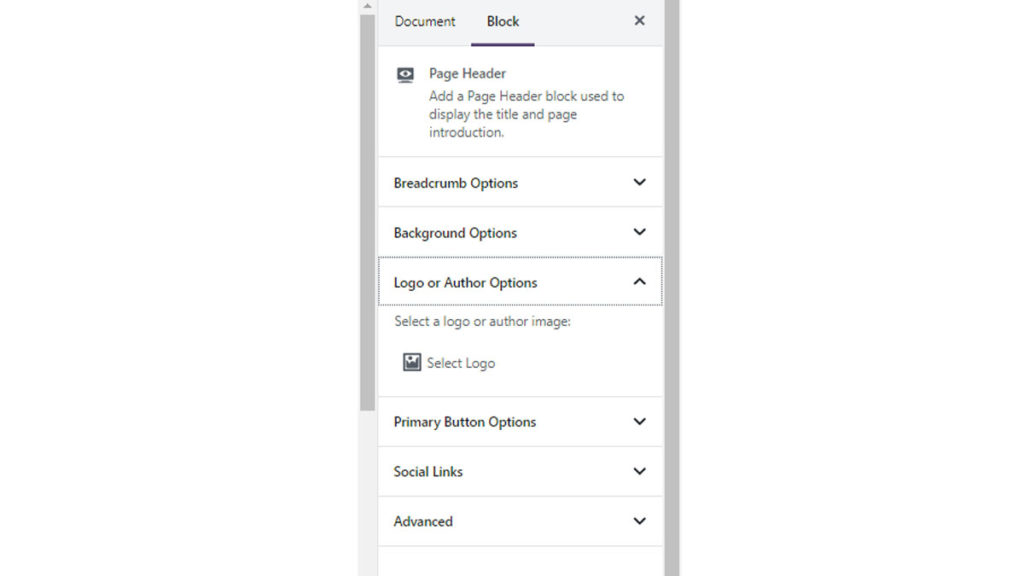
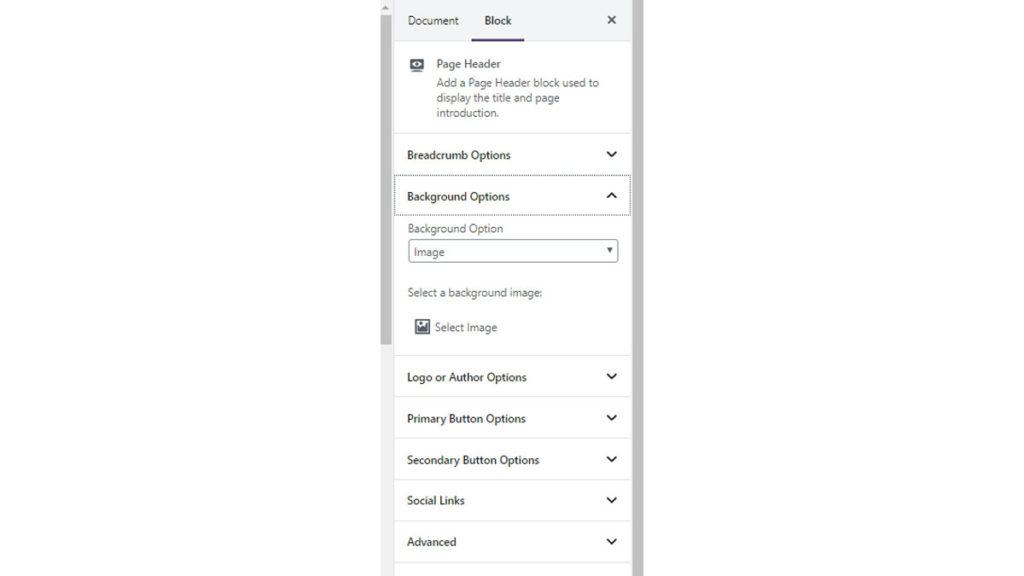
Select ‘Logo or Author Options’ from the block properties and add a square (800×800) logo.

Select ‘Background Options’ and add a hero (2000×624) image.

Add a link to a relevant document, product or external site. Optional second button available.

Add Blocks
Add blocks to your page by clicking the round plus icon (⊕) above or below existing blocks. Below are the most commonly used blocks for success stories.
The Paragraph block is commonly used to describe your success story.

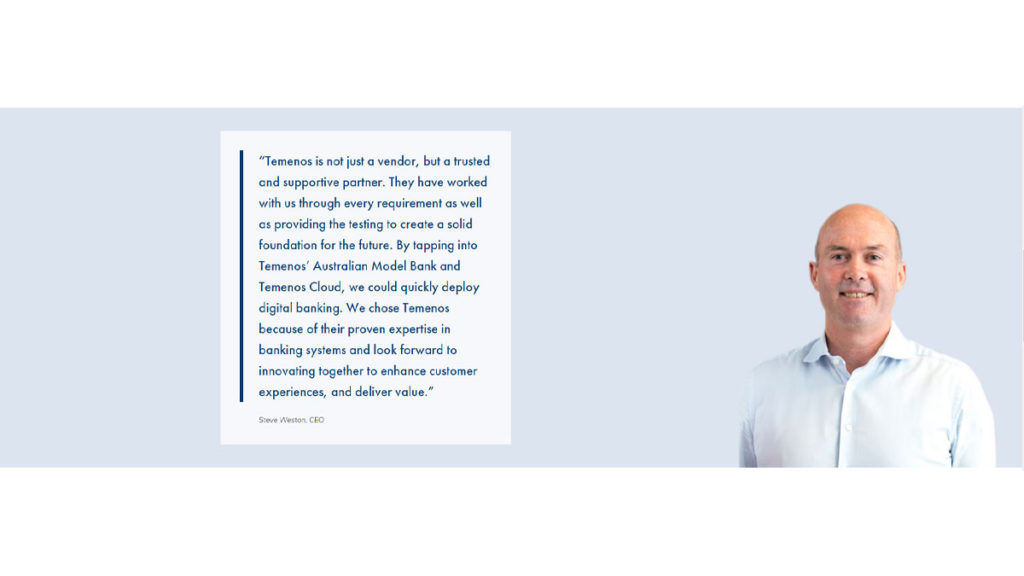
The Temenos quote block can be used to frame a quote with a background hero (2000×624) image.

The normal quote block can be used with a short quote or when there is no hero image available.

If the success story has a video, a video block should be used. YouTube and Vimeo can be embedded simply by adding the URL when creating the block.

A key Stats block can be used to pull out important statistics related to a client success story. From block settings the number of stats can be changed and the carousel toggled on / off.

A Hero Feature can be created when particular emphasis is required for a piece of content. With success stories, this is most often used to highlight press releases. This block requires a landscape (1200×675) image and text / image can be switched around depending on preference.

Manage Visibility
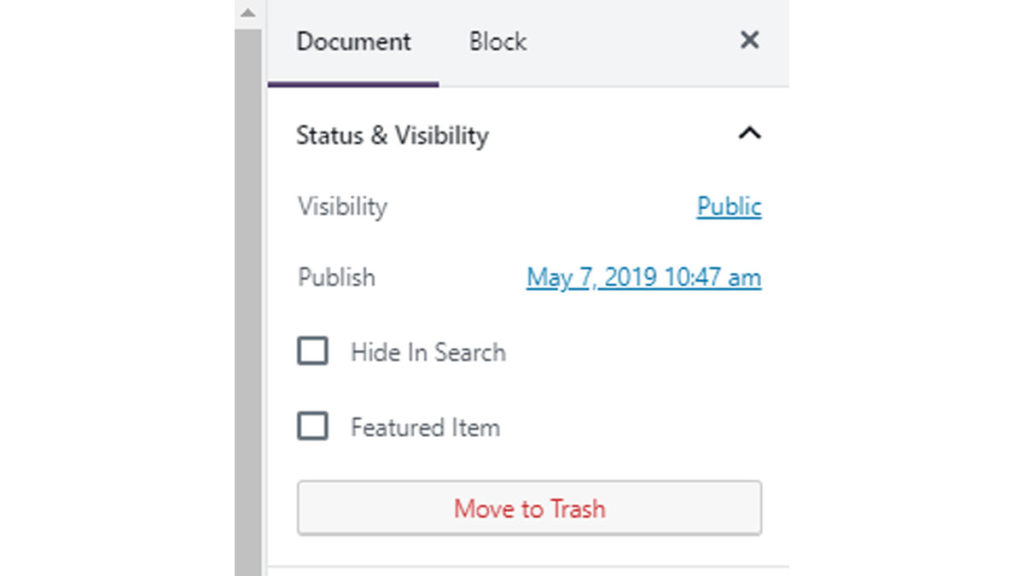
Success story properties help you manage the visibility of your success story listing on Temenos.com, giving you options to promote the success story in relevant places throughout the website. To view Properties, login to your page > right-hand side options > Document tab.
Hide In Search – This tick box will enable you to hide your success story from internal site search and other pages throughout Temenos.com: likely seldom used for this type of content.
Featured Item – For success stories that are high profile and important to the business, we have the Featured Item option which pushes the success story to the top of the page to drive engagement. We can have between 0-4 featured items at any one time.

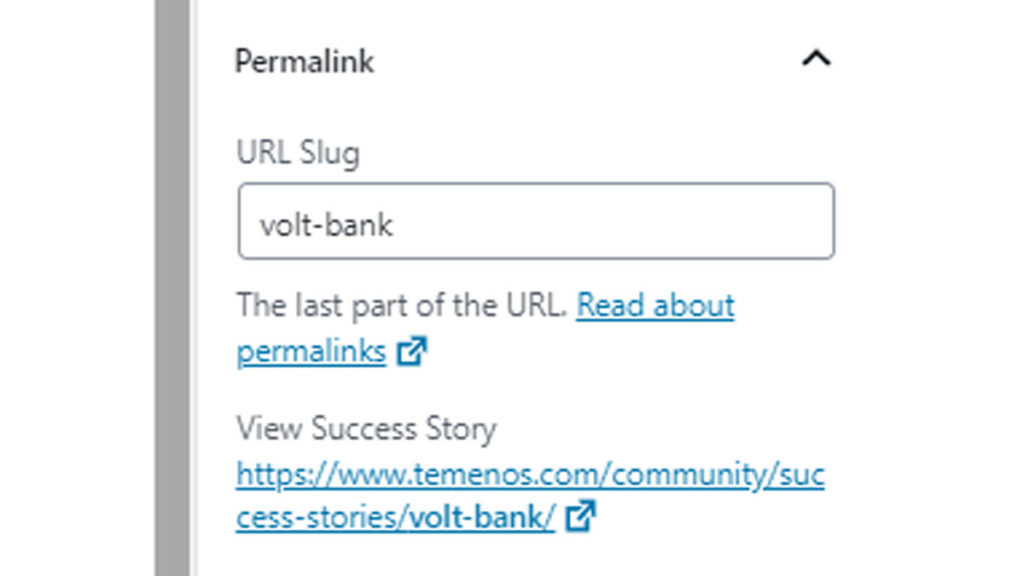
Earlier in this guide, we Set Page Name & URL. If you need to change your URL you can edit the Permalink. Best practice for URL structure is to keep your link as short as possible. With success story listings, you should use your client name e.g. volt-bank.

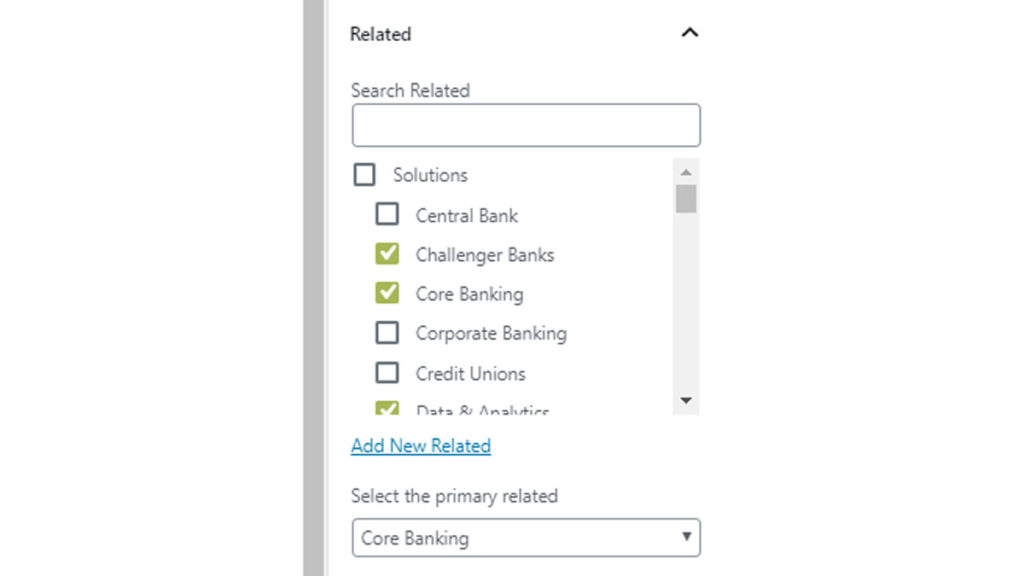
Tag your success story with related products, solutions and topics. These tags will display at the top of the page and on listings on the success story listing page.

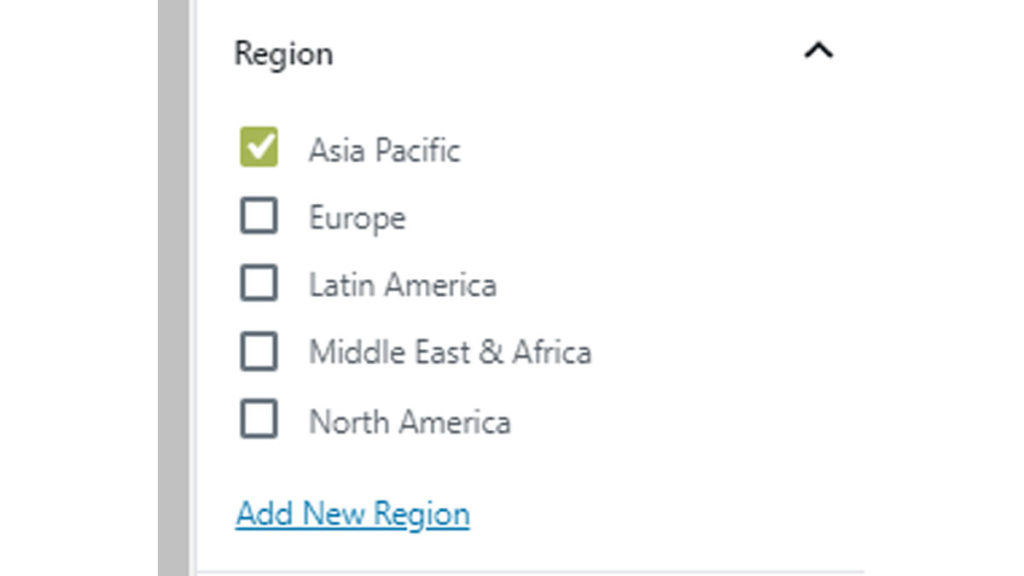
Please select all the Regions where your success story is applicable. If you are promoting a global success story, please select all regions and set the primary region as the region where the success story is applicable.

Set the Resource Type to ‘Success Story’.

Your Featured Image shows on the success story listings page, other temenos.com pages and on links from social media pointing to this page. Please use a Landscape (1200×675) client logo on a white background. A default image is used if you do not set a Featured Image, however, we highly recommend adding your own image.

The Excerpt appears in site search results and listing pages. If no excerpt is added your page it will automatically take the first 200 characters from the page content.

Optimising for External Search
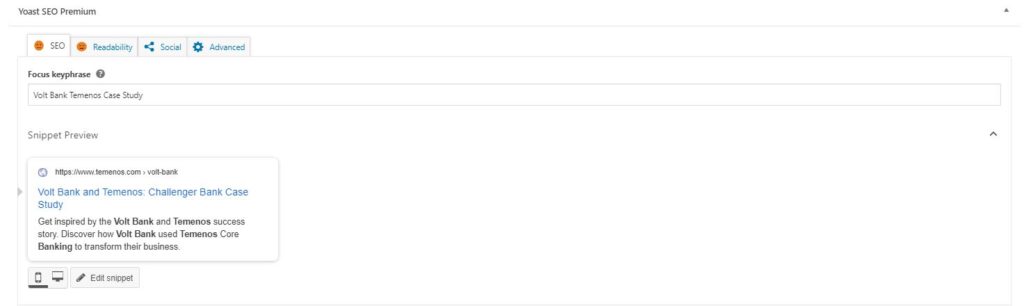
At the bottom of the page is Yoast SEO premium. The snippet is a key element, outlined below are templates to help build effective snippets for success stories.

The Meta Title is what will appear in Google search results, a well optimised title will make your page rank better thereby increasing visibility. Below is a template for an optimised success story meta title:
[Client Name] and Temenos: [main product/solution]
Example: CBA M-Shwari and Temenos: Core Banking Case Study
The Meta Description will also appear in Google search results and again, it will help your page rank well. Below is a template for an optimised meta description:
Get inspired by the [Client Name] and Temenos success story. Discover how [Client Name] used Temenos [main product/solution] solution to transform their business.
Example: Get inspired by the CBA M-Shwari and Temenos success story. Discover how CBA M-Shwari used Temenos Core Banking solution to transform their business.

